Dynamic content
Within the Flowbot you can add 'Dynamic content', for example to show content based on a search query, but the Flowbot is a canvas of your imagination!

Dynamic content is limited to 10 content type objects per request (subsequent objects are ignored), structure example:
{
"contents": [
{
"type": "image" | "video" | "file",
"image": {
"url": "https://example.com/hexagon.jpg" | "https://example.com/video.mp4" | "https://example.com/file.pdf",
"caption": "This is an (optional) caption"
}
},
{
"type": "delay",
"delay": {
"delay_in_seconds": 1,
"send_typing": true
}
},
{
"type": "text",
"text": "This is a message via dynamic content!"
}
]
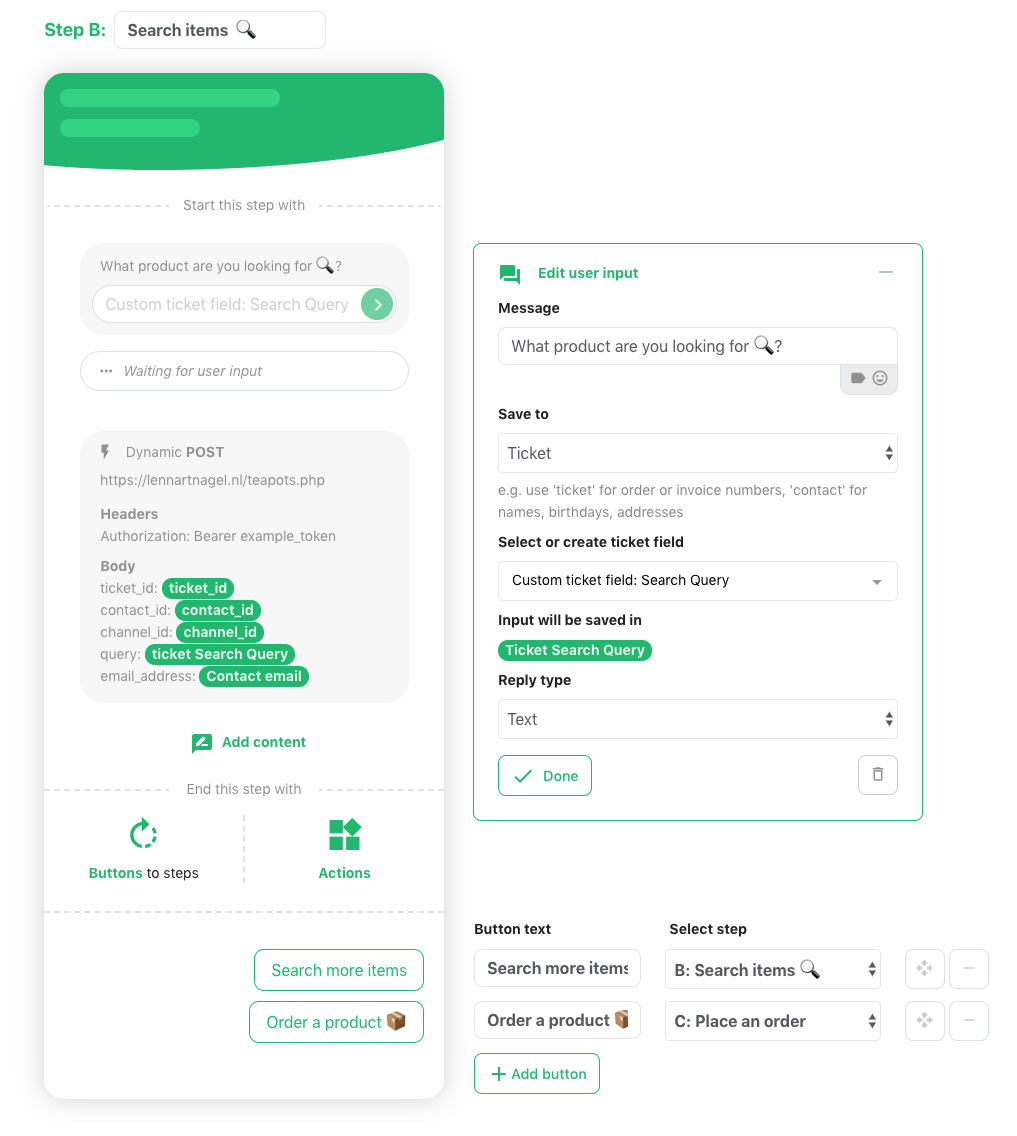
}Which could for example enable you to do something like this:

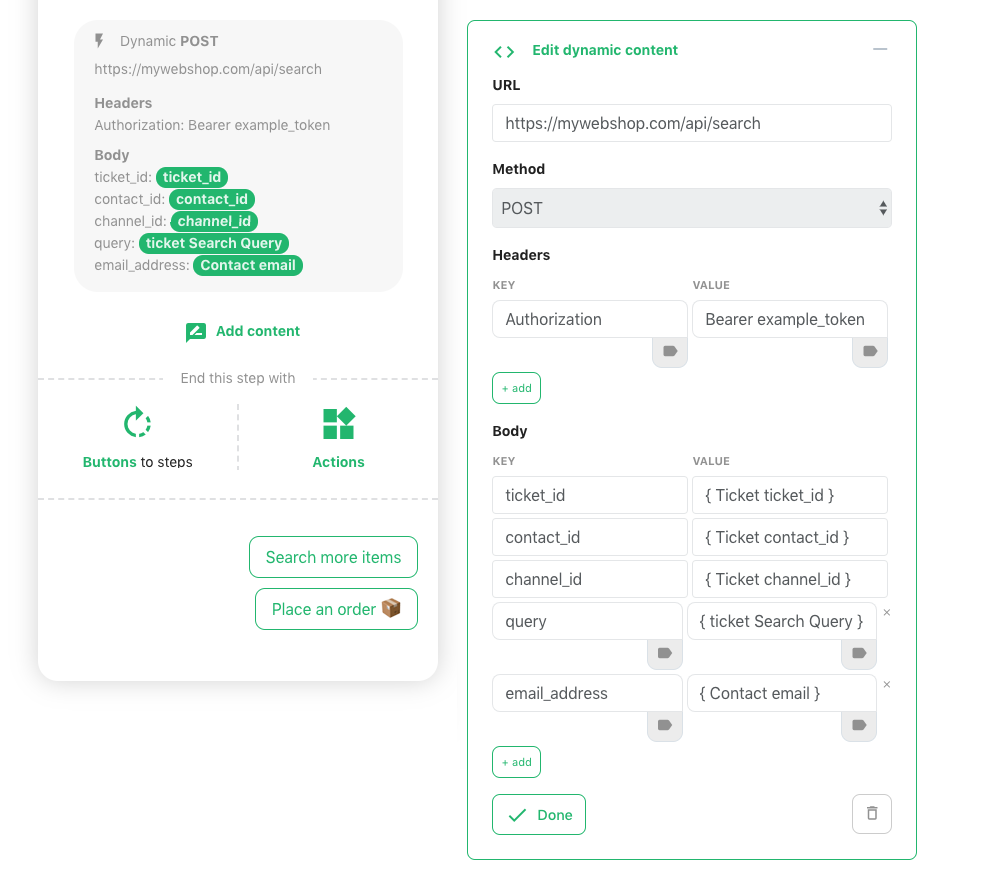
Where the API endpoint could return:
{
"contents": [
{
"type": "image",
"image": {
"url": "https://teapotwebshop.com/teapots/lime.jpg",
"caption": "1 Our lime teapot"
}
},
{
"type": "image",
"image": {
"url": "https://teapotwebshop.com/teapots/modern.png",
"caption": "2 Our modern teapot"
}
},
{
"type": "image",
"image": {
"url": "https://teapotwebshop.com/teapots/blue.jpg",
"caption": "3 Our blue teapot"
}
},
{
"type": "text",
"text": "Choose to place an order with it's number if you found something you like"
}
]
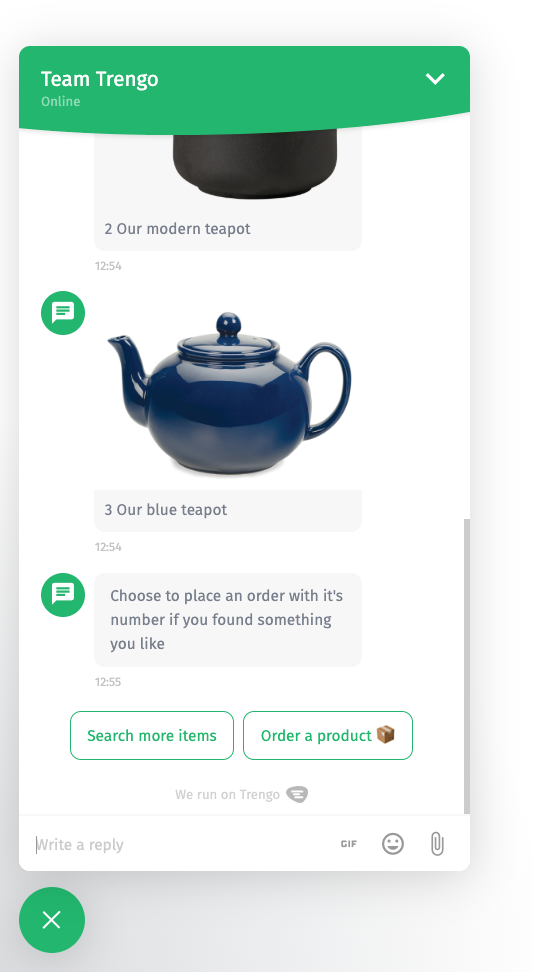
}Which results in

Other details to note:
- Failed request will skip the dynamic content all together;
- Request must respond within 5 seconds;
- Images/Videos/Files have a 20MB size limit
Updated 8 months ago
